FlutterにもFlexがあるので、利用してみたいと思います。Flexの配下にFlexibleを指定しているのはパラメーターとしてflexを指定することで、要素の比率を決めるためです。
比率だけが固定されて幅が変われば全体的に変化します。
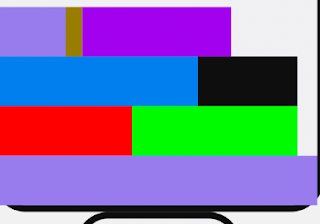
縦と横の指定を組み合わせれば、このようなことも可能です。
このレイアウト自体は、FlexとFlexibleとAspectで表現しています。
更にwrapについても見てみます。
FlexBoxだとwrapを指定することで、配下に存在する要素が折り返したりするのですが、Flex自体にはwrapに関連するパラメーターがありません。
かわりにWrapというWidgetが存在します。
Flexの配下に要素を並べたようにWrapの配下に要素を並べれば折返しが実現できます。
今回は、heightを固定して、widthをバラバラにした要素を横に並べてみました。
各要素のwidhtは同じなのですが、それが入る全体の幅が変わることで、UIの表示が変わっています。
これだけ見てもメリットが特に無いに感じるとは思うのですが、縦横比がバラバラの画像の高さだけを合わせて、全て並べるような場合がよく例に出されます。
幅の違うものを縦に並べていますが、レイアウトが崩れずに表示されているのがわかると思います。
どっちも良し悪しあるとは思いますが、個人的にはFlexibleやWrapなどを利用して表現するほうが、UI的な完成度は高くなるのではないかと感じます。
横幅に制限されないかつ、ただの縮小でなくレイアウトされるのは視認性の面でもメリットが高いと感じます。
ただ、FlexBoxなどに多少なりとも触れたことがあれば、FlexBoxのあれはどこにあるのだろうか?という発想でいろいろ探せますし、探してみるとFlutterにすでに欲しい機能の実装が存在することが多いと思います。
しかし、FlexBoxのことを何も知らないで、いきなりFlutterのflexなどを利用するのは少々厳しいのではないかとも感じます。
サンプルは
https://github.com/matsuhiro/flex_box_wrap
においてあります。




0 件のコメント:
コメントを投稿